
Today a common notion among WordPress users is to not use BuddyPress as it makes their sites slow and to be honest it is an undeniable fact. However, I can also guarantee that today “any” plugin or theme with membership capabilities same features set will suffer from same deficiencies. Do not take my word, you can just checkout reviews :
There is nothing wrong in how these plugins are coded each one has their own fantastic approach. It is more to do with the architecture of WordPress itself.
GameChanger : WordPress headless CMS & BuddyPress Rest API
For past several months we’ve been working on creating a brand new experience for BuddyPress plugin. Our new framework is a webapp for BuddyPress built on ReactJS. We started working on our project after WordPress released the 5.0 framework which focusses on the headless CMS concept . Then BuddyPress released the 5.0 update with its own REST API.
So, I will just try to be succinct and list out what the “Vibe” BuddyPress Framework is all about :
- JWT authentication, built for Scalability and Speed.
- Service Workers and Background Sync, works offline without internet & caches files locally.
- Firebase Social Login, Realtime notifications and inbuilt Chat & Push notifications.
- Custom Front end text editor built on DraftJS.
- Extendible framework with information sharing across addons without database hits/page reloads.
I could go on and on but you get the idea. Nothing like this exists in the market but we believe in innovation of the core and of-course we’re not afraid of taking big risks.
How does “VibeBP” for BuddyPress stand out ?
While the biggest and main difference is loading speed, but I’ll mention out more points so that you get the idea (why it took us 10 months to develop this framework :P)
- Faster Authentication : During our time with WPLMS we found that WordPress tends to be slow as the number of logged in users increase because with every hit WordPress maintains user state via database calls. So, not only we needed to reduce hits but also create a custom authentication system using the same WordPress functions. JWT authentication methods works partly independent of WordPress extracting only what is required, so it is much faster than WordPress itself. It works without sessions or cookies, without database hits. This required us to build an API which is independent of WordPress current user detection and limitations. This was a huge task for us as every API call need to be rebuilt to understand the logged in status. The resulting User experience is really satisfying in terms of speed and UX. You’re actually not logging in WordPress but only the Vibe Framework. Also many users faced issues with users automatically being logged out of WordPress as the number of users logging into WordPress increased, this is also resolved.
- Latest technology : We used the latest ReactJS 16.8 Hooks framework to build this so this is cutting edge and it works without jQuery. So, in future we can easily integrate concepts like Machine Learning [ml5,TensorFlow], AI, easily into the framework which is certainly not possible with jquery.
- Deferred loading : Works with deferred loading, all pages can be fully cached both on browser and servers. This greatly enhances the site speed and the user experience as pages content is changed as user state changes.
- Asynchronous Loading : This is a big change, we’re testing our App with Rocket Loader of Cloudflare which loads javascripts asynchronously. This means the javascripts which are loaded may be loaded in any sequence and independent of page loading. So these scripts must maintain their own trigger points which is only possible if scripts maintain their own components and lifecycles which is only available in modern javascript libraries like React/Angular/Vue.
- Data Sharing : Overcame ReactJS limitations, by default React Apps do not share data between them. But we found that WP 5.0 is already doing this, so we used the same WP data layer for React apps to share data. So, we needed to login once and share that data with other Apps embedded on the page. We used firebase to get a list of online members and stored in the data, and use it for sending real time notifications, across add-ons/plugin/extensions.
- Script Size : By default ReactJS scripts are huge in mb’s which was impractical. With WP 5.0 is including reactJS natively, we just had to include them them from outside and we used same technique as WordPress, resulting our react scripts in few kb’s.
- Offline loading : As the pages can be cached in the browser itself, the pages will load with their static content. We’re saving all api hits in the browser, so the pages would load data even when you’re not connected to the internet. There is also a provision for background refresh of the dynamic content when you’re connected to the internet but not browsing the site.
- Front end Editor : To convert this into a truly front end framework, we needed an editor, a media library interface, a columns interface and a block framework. Luckily all this is provided in DraftJs which is also used by Gutenberg, so we added a clean front end Editor which recognises HTML and outputs data in HTML format.
- RealTime Communication : Realtime Chat, notifications and Push notifications using firebase. It is really necessary to differentiate between notifications and Push notifications. Some notifications are required when you’re online, some important notifications are required when you’re not online.
- Mobile App : The ability to convert into a mobile app with same feature set.
- Design Improvement : Design improvements in default BuddyPress, a mobile first approach. We’re using Bulma framework which is very light and fast.
- Trimming and extending BuddyPress : Profiles can be created using Elementor Or Gutenberg or any other Page builder. Reducing BuddyPress profiles to single page. Adding features like Drive, Followers, Likes, Articles, Activity attachments, Message attachments etc.
- Extendable & Flexibility : Addons can be created and easily integrated into the site and the app using the same authentication method.
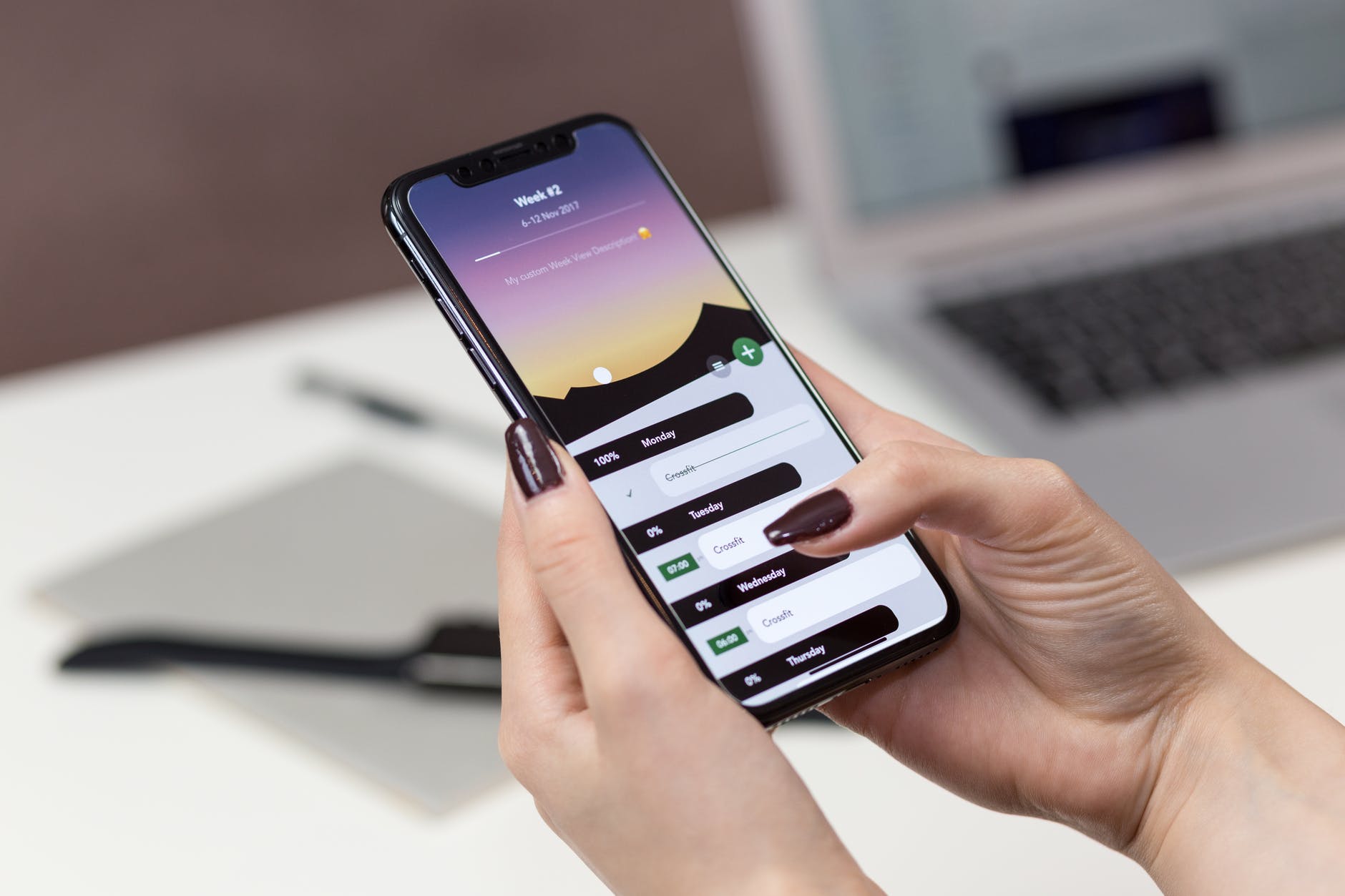
Adding few screenshots from the framework.















Since i know VIBEBP use Bulma, I think this is best thing in WordPress ever. Because Bulma is a free, open source CSS framework based on Flexbox and used by more than 200,000 developers!
Bulma Rocks !
When Buddypress will be ready together with VibeBP?Where can I buy it?
Thanks
Coming up on CodeCanyon.
Is VibeBP real? Where can I get it?
Yes, we are only giving it with our themes for now. But in long run we plan to release on wp.org
If I buy your theme, is it possible to use vibebp with other theme?
Absolutely. Yes. We are planning to launch vibebp on wp.org soon.